Praca z czcionkami Google
Co to są czcionki Google?
Czcionki to pliki zawierające opis, w jaki sposób przeglądarka może wyświetlić określony tekst. Google oferuje na swoich serwerach różne pliki czcionek. Dla wielu webdesignerów bardzo łatwo jest skorzystać z Google Fonts w celu zaprojektowania strony internetowej w określony sposób.
Dlaczego czcionki Google są problemem?
Podczas korzystania z czcionek Google za pośrednictwem serwerów Google przeglądarka odwiedzających pobierze pliki czcionek bezpośrednio z Google. W związku z tym Google otrzyma od odwiedzającego adres IP, informacje o przeglądarce i inne informacje i może je wykorzystać do własnych celów. Różne organy ochrony danych potwierdziły już, że takie korzystanie z Google Fonts jest sprzeczne z zasadami minimalizacji danych RODO.
Jak pracować z czcionkami Google?
Najlepszym sposobem wykorzystania plików czcionek jest pobranie ich z serwerów Google i umieszczenie ich bezpośrednio na własnym serwerze. W ten sposób Google nie jest już zaangażowany, a zasady ochrony danych nie są już naruszane.
Drugą najlepszą opcją jest zezwolenie consentmanager aby zablokować te czcionki.
Jak pobrać czcionki Google?
- Aby pobrać pliki czcionek Google, możesz użyć narzędzi takich jak Pomocnik Google Web Font. Pozwala na pobranie plików do pliku ZIP.
- Rozpakuj plik ZIP i prześlij pliki na swój serwer internetowy
- Zaktualizuj kod HTML swojej witryny i zmień lokalizację plików czcionek:
Oryginalny kod czcionki Google (przykład):
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet"> Zaktualizowana wersja wskazująca na Twój serwer (przykład):
<link href="https://meinserver.de/myfontfile.css" rel="stylesheet"> Włączanie automatycznego blokowania czcionek
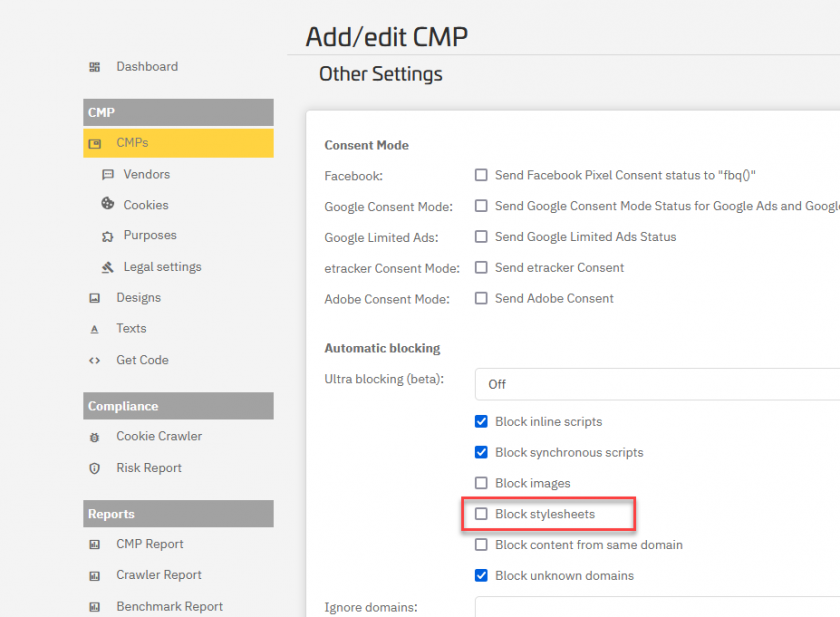
Domyślnie automatyczny kod blokujący nie blokuje czcionek i arkuszy stylów. Możesz to włączyć w Menu > CMP > Edytuj > Inne ustawienia > Blokuj arkusze stylów:

Pamiętaj, że automatyczne blokowanie nie jest bezpieczne dla RODO! Nowoczesne przeglądarki mogą pobierać czcionki już przed aktywacją blokowania i dlatego nie może nastąpić blokowanie.
Ręczne blokowanie czcionek Google
Jeśli korzystasz z ręcznego blokowania, możesz blokować czcionki, aktualizując <link ..> kod. Przykład:
<link class="cmplazyload" data-cmp-vendor="s2612" data-cmp-href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet"> 







