Dynamiczne blokowanie treści
Dynamiczne blokowanie treści umożliwia odwiedzającym włączenie treści na Twojej stronie, jednocześnie ogólnie odrzucając zgodę. Typowym scenariuszem jest blokowanie filmów z YouTube w witrynie:
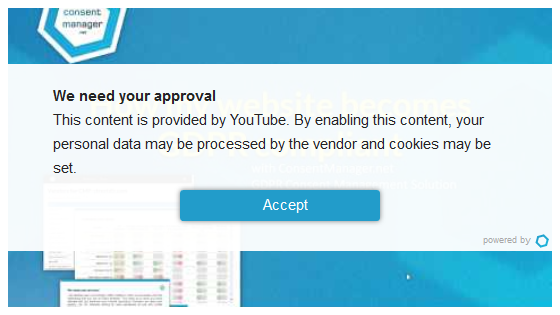
Film z YouTube w trybie zablokowanym:

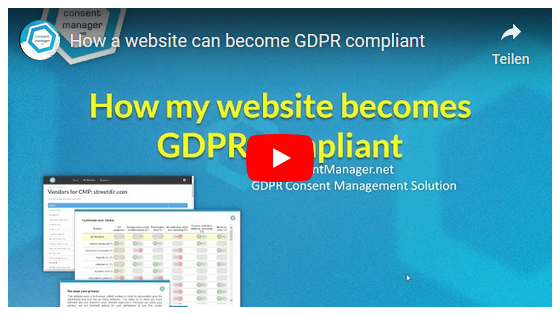
Ten sam film z YouTube po kliknięciu przez użytkownika zaakceptuj:

Rodzaje dynamicznego blokowania treści
- YouTube
- Vimeo
- Mapy Google
- OpenStreetMap
- TikTok
- iFrame/IMG/wideo/...
wymagania
Dynamiczne blokowanie treści działa tylko w przypadku treści w Twojej witrynie, które jest przygotowany na zablokowanie i zawiera identyfikator dostawcy (data-cmp-vendor="...").
Kody IFramek
Oprócz powyższych wymagań, jeśli zablokowana zawartość jest elementem IFrame, element IFrame musi mieć ustawioną szerokość i wysokość oraz mieć minimalny rozmiar 300x300 pikseli. W przypadku ramek IFramek o mniejszym rozmiarze musi zestaw data-cmp-preview="XxY" w celu uzyskania podglądu.
Kody skryptów
Oprócz powyższych wymagań, jeśli zablokowana treść jest elementem Script, musisz dodać atrybut data-cmp-preview="400x300" (gdzie 400x300 to szerokość i wysokość elementu podglądu).
Przykład z Mapami Google:
https://help.consentmanager.net/link/73#bkmrk-google-maps-via-api
Automatyczny podgląd obrazu
Obraz automatycznego podglądu jest wyświetlany dla YouTube, Vimeo i Google Maps w trybie osadzania (/maps/embed?pb=...).
Zmiana tekstów
Możesz dostosować teksty podglądu w obszarze logowania pod Menu > Teksty > Podgląd lub za pomocą atrybutów data-cmp-preview-headline, data-cmp-preview-text, ... (Spójrz tutaj) w elemencie.








