Jak zoptymalizować PageSpeed podczas używania consentmanager?
Jeśli używasz (dowolnego) banera cookie na swojej stronie, prędkość strony będzie niższa ze względu na ilość dodatkowych skryptów, które należy załadować. Oto kilka wskazówek, jak poprawić szybkość strony:
Optymalizacja techniczna
Użyj długiego czasu buforowania
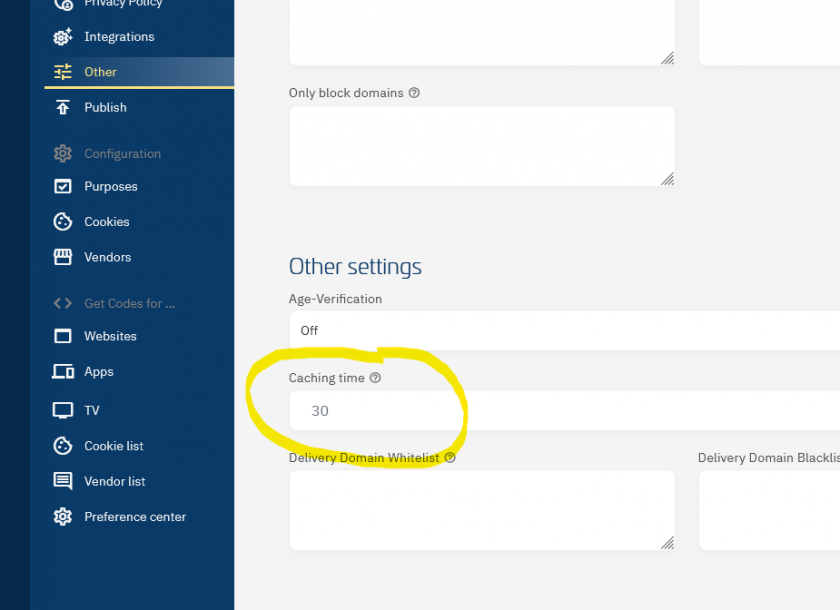
Możesz ustawić czas, w którym skrypty będą buforowane Menu > CMP > Inne. Wartość domyślna wynosi tutaj 30 minut. Używając wyższych wartości, pozwalasz na dłuższe buforowanie i unikasz konieczności zbyt częstego ponownego żądania kodów przez użytkowników.

Użyj półautomatycznego kodu blokującego
CMP oferuje dwie wersje kodu: automatyczny i półautomatyczny/ręczny kod blokujący. Półautomatyczny kod blokujący ładuje się asynchronicznie i dlatego będzie miał mniejszy wpływ na wydajność Twojej strony. Zawsze polecamy nam półautomatyczny kod blokujący.
Dodaj kod bezpośrednio na stronie
Zawsze zaleca się dodanie kodu CMP bezpośrednio do kodu witryny zamiast dodawania kodu CMP za pomocą Menedżera tagów lub podobnego. Użycie menedżera tagów opóźni ładowanie strony o około 200-500 ms, a tym samym negatywnie wpłynie na wyniki CLS/LCP (patrz poniżej).
Umieść kod CMP na swojej stronie jak najwcześniej
Aby CMP ładował się szybko, należy jak najszybciej dodać kod CMP w swoim <body> or <head> etykietka.
Użyj połączenia wstępnego
Aby skrócić czas połączenia, możesz dodać następujący kod do swojego <head>:
<link rel="preconnect" href="https://delivery.consentmanager.net">
<link rel="preconnect" href="https://cdn.consentmanager.net">
UWAGA: W zależności od ustawień konta adresy URL używane przez CMP mogą się różnić. Upewnij się, że zawsze dodajesz pełną subdomenę (egadelivery).consentmanager.net) jako połączenie wstępne.
Optymalizacja projektu
Zbiorcza zmiana układu (CLS)
W przypadku wyszukiwarki Google istotnym czynnikiem rankingowym jest Cummulative Layout Shift (CLS). Aby zmniejszyć wpływ CMP na Twoją witrynę, zalecamy:
- Nie używaj zewnętrznych czcionek (ale tylko samodzielnie hostowanych plików czcionek, jeśli to konieczne) w niestandardowym CSS swojego consentmanager design
- Nie używaj zewnętrznych obrazów (ani żadnych obrazów) w niestandardowym kodzie HTML swojego consentmanager projekt. Jeśli to możliwe, używaj wbudowanych obrazów SVG, aby uniknąć dodatkowego pobierania pliku obrazu.
- Nie używaj zewnętrznego CSS (@reguły importu) w swoim niestandardowym CSS swojego consentmanager design
- Nie używaj consentmanager Tryb układu "Push down" (CMP > Projekty > Ustawienia pudełka), który pojawi się w górnej części okna
Farba o największej zawartości (LCP)
Podobnie jak w przypadku CLS (powyżej), LCP jest kolejnym czynnikiem rankingowym. Aby zmniejszyć wpływ CMP na Twoją witrynę, zalecamy:
- Postępuj zgodnie z powyższymi zaleceniami technicznymi (umieszczenie kodu, preconnect itp.)
- Zastosowanie tryb proxy whitelabel tam, gdzie to możliwe
- Spróbuj zaprojektować warstwę zgody tak, aby zajmowała jak najmniej miejsca (zazwyczaj jest to możliwe tylko w przypadku układów pulpitu)
- Ustaw ustawienia CMP, aby wyświetlać warstwę zgody tylko w krajach UE/EOG, aby zmniejszyć wpływ LCP w innych krajach
- Jeśli szybkość ładowania jest istotna, zalecamy nie używać importów (zmienna konfiguracyjna cmp_waitforimport) i ustawić zakres zgody na zgodę specyficzną dla domeny (Menu > CMP > Ustawienia prawne > Zakres zgody)
- Unikaj projektów z obrazami tła
- Można ustawić Menu > Projekty > Edytuj > Zachowanie tak, aby warstwa pojawiała się dopiero po x sekundach i/lub po ruchu myszą. Może to pomóc w radzeniu sobie z LCP.
Interakcja z następną farbą (INP)
INP opisuje czas, jaki przeglądarka musi obliczyć pomiędzy interakcją użytkownika (np. kliknięciem akceptacji) a momentem reakcji interfejsu. W Twoim consentmanager konfiguracja zależy głównie od a) liczby dostawców oraz b) opcji projektowych, z których korzystasz. Oto kilka zaleceń, jak zwiększyć wartość INP:
- Korzystaj z jak najmniejszej liczby dostawców
- Grupuj dostawców równomiernie do celów (np. szybciej jest użyć 10 dostawców na 10 celów niż 100 dostawców zgrupowanych w 1 celu).
- Użyj projektu, który nie pokazuje dostawców na pierwszej warstwie (np. bez rozwiniętej listy dostawców na pierwszej warstwie)
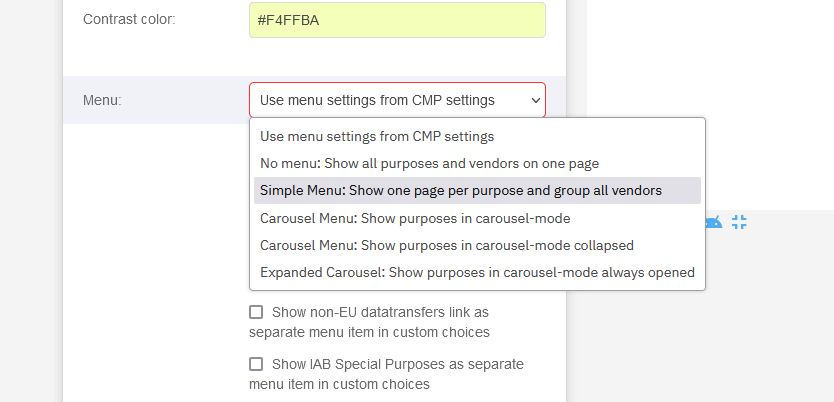
- Użyj projektu, który pokazuje tylko część dostawców w drugiej warstwie (warstwa preferencji). Możesz to ustawić w ustawieniach projektu, rozwijając pole „Strona ustawień niestandardowych” > Menu. Użyj projektu z menu i unikaj projektów bez menu lub projektów z rozwiniętą karuzelą.