Jak zintegrować CMP z Shopify Sklep?
UWAGA: Poniższy opis jest ważny tylko dla ręczny kod blokujący. Jeśli chcesz użyć automatyczne blokowanie kodu, upewnij się, że kod CMP jest wstawiany bezpośrednio po <head> element kodu Twojej witryny.
Aby zintegrować kod CMP z plikiem Shopify W sklepie wykonaj następujące kroki:
- Zaloguj się do swojego konta Shopify konto
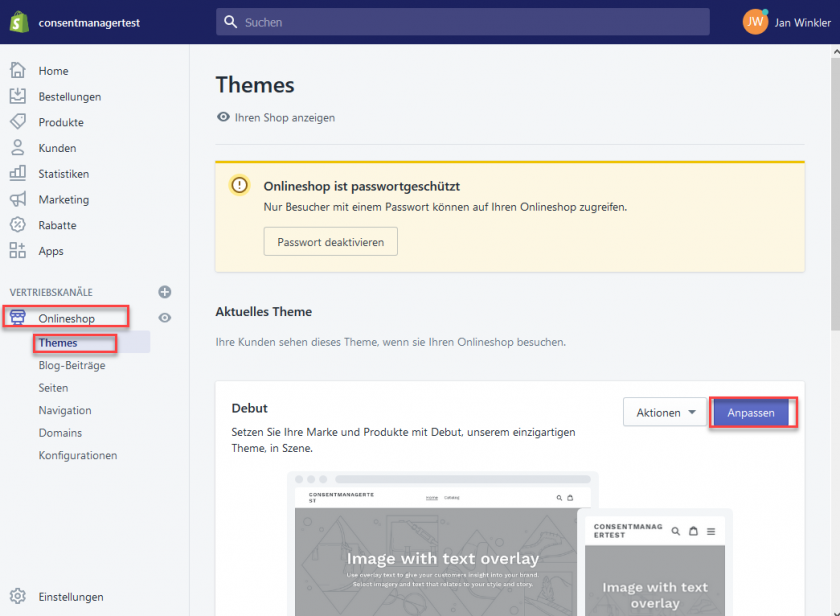
- W menu kliknij na swój Sklep internetowy > Motywy i edytuj bieżący motyw

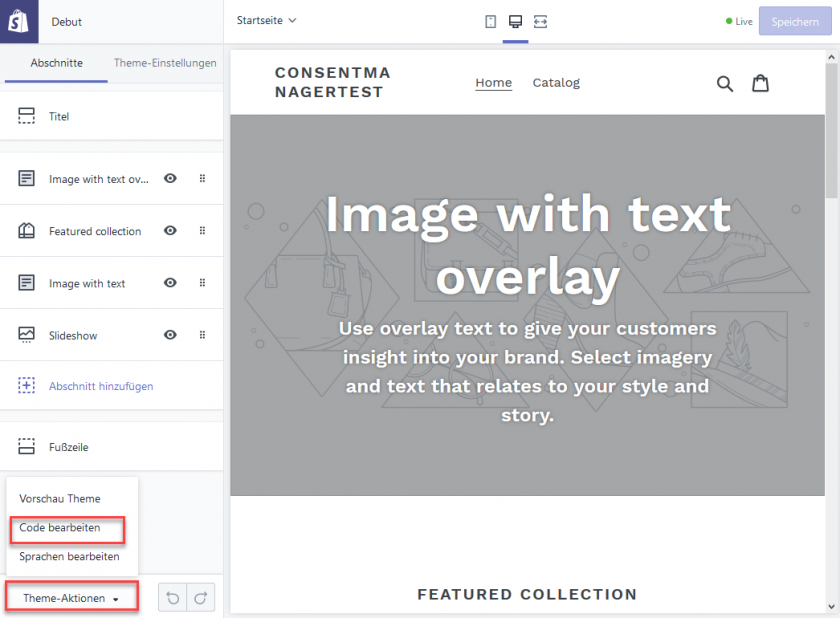
- Na dole kliknij Motyw-Akcje >Edytuj kod

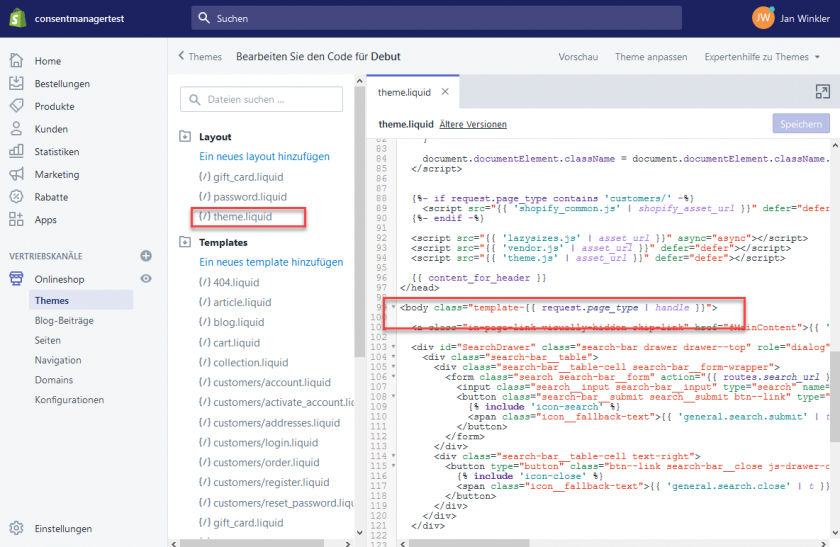
- Otwórz plik theme.liquid, wyszukaj i wstaw kod CMP zaraz po nim

- Naciśnij Zapisz
Zintegrowałem CMP i aktywowałem go, ale nie widzisz go?
Trochę Shopify motywy dodały styl CSS, który ukrywa puste elementy DIV. Jeśli w swoim projekcie aktywowałeś opcję WCAG (CMPs => Projekty => Edytuj projekt => Ustawienia pudełka), wówczas CMP zostanie umieszczony w cieniu, dlatego nadrzędny DIV wydaje się być pusty i jest ukryty przez Shopify CSS. Musiałbyś dodać niestandardową regułę, aby nie ukrywać pustych DIV:

- W twoim Shopify administratorze, przejdź do Sklep internetowy > Motywy
- Kliknij Dostosuj.
- Kliknij Ustawienia motywu.
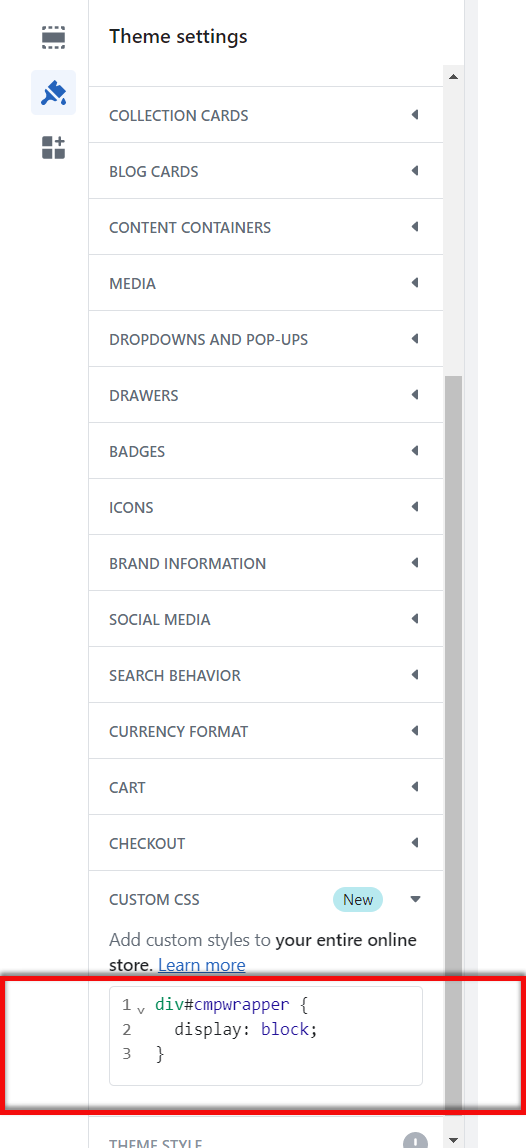
- Kliknij Niestandardowe CSS.
- Dodaj nową regułę CSS:
div#cmpwrapperdisplay: block;}

- Kliknij Zapisz.
Aktywuj/zezwól Shopify śledzenie
W celu Shopify śledzenie wewnętrzne, aby zadziałało, wykonaj następujące czynności:
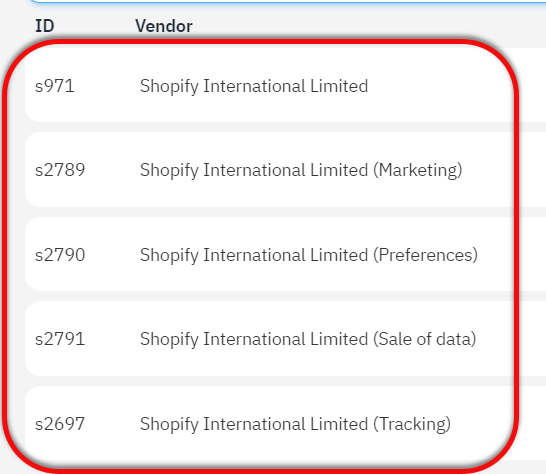
1. Dodatkowo do pliku „s971 Shopify International Limited”, dodaj także tych dostawców (w zależności od potrzeb):

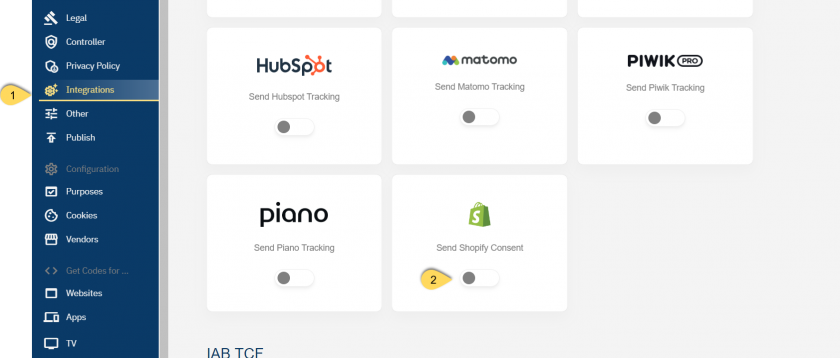
2. W ustawieniach CMP => Integracje => Tryb zgody aktywuj opcję Shopify Zgoda

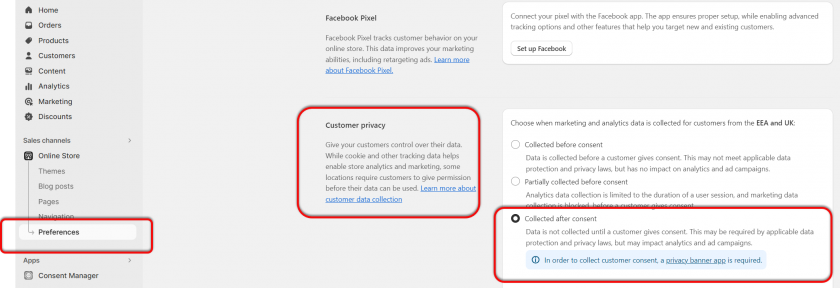
3. W twoim Shopify backend przejdź do Kanały sprzedaży => Sklep internetowy => Preferencje => Prywatność Klienta => Wybierz „Zbierane po wyrażeniu zgody”