[iOS] 1. consentmanager Integracja SDK
Połączenia consentmanager SDK dla aplikacji na iOS implementuje i zapewnia funkcjonalność informowania użytkownika o ochronie danych oraz pytania i zbierania zgody od użytkownika. Umożliwia programistom aplikacji łatwą integrację consentmanager usługi do swojej aplikacji.
Jak to działa?
- Zintegruj SDK z aplikacją i skonfiguruj ustawienia SDK
- Gdy SDK zostanie zintegrowany z aplikacją, SDK udostępni funkcje dla programisty aplikacji w celu pobrania danych dotyczących zgody
- Gdy tylko aplikacja się uruchomi, SDK automatycznie pobierze informacje z consentmanager serwery w celu przygotowania SDK do jego użycia.
- Zaleca się, aby przy starcie aplikacji tworzyła instancję klasy
CMPConsentTool. Po utworzeniu SDK automatycznie wyświetli ekran zgody, jeśli to konieczne. - Gdy aplikacja chce przetwarzać dane osobowe, powinna „zapytać” SDK, czy została wyrażona zgoda na konkretny cel i dostawcę.
Instalacja przez Cocoapod
Znajdź kompatybilne natywne wersje SDK tutaj.
Dodaj bibliotekę za pomocą Cocoapod
Możesz zainstalować consentmanager SDK przez dodanie CmpSdk do twojego pliku Podfile, jak wyjaśniono w poniższym przykładzie:
target 'YourProject' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
pod 'CmpSdk'
target 'YourProjectTests' do
inherit! :search_paths
# Pods for testing
end
...
endGdy to zrobisz, musisz biec pod install w katalogu projektu, aby zainstalować consentmanager SDK. Następnie otwórz *.xcworkspace i buduj.
Po wykonaniu wszystkich kroków Twoja zależność powinna zostać zainstalowana i możesz kontynuować i używać jej w swoim projekcie.
Instalacja za pomocą Swift Package Manager
- Otwórz Menedżera pakietów Swift.
- Iść do
File>Swift Packages>Add Package Dependency. - Dodaj adres URL repozytorium SDK
Zobaczysz teraz nowe okno, w którym możesz wpisać adres URL repozytorium pakietu SDK. Większość pakietów SDK jest hostowana w serwisie GitHub, więc adres URL często będzie wyglądał tak
https://github.com/iubenda/cm-sdk-xcframework.git
Po wpisaniu adresu URL kliknijNext. - Wybierz wersję SDK
SPM pobierze teraz repozytorium i poprosi o wybranie wersji.
Możesz dodać pakiet, wybierając regułę wersji:
-Up to Next Major: Spowoduje to aktualizację pakietu do następnej wersji głównej. Jest to zalecana opcja, ponieważ dodaje aktualizacje, które nie mają istotnych zmian.
-Up to Next Minor: Spowoduje to aktualizację pakietu do następnej wersji pomocniczej.
-Exact: Spowoduje to zablokowanie pakietu w określonej wersji. Żadne aktualizacje nie zostaną zainstalowane.
Wybierz wersję, której chcesz użyć i kliknijNext. - Dodaj SDK do swojego celu
Na następnym ekranie wybierz cele, do których chcesz dodać zależność pakietu. Cele to zazwyczaj Twoja aplikacja i wszelkie testy, które możesz przeprowadzić. KliknijFinishw celu zakończenia procesu. - Zaimportuj pakiet SDK
Teraz, gdy pakiet SDK został dodany do Twojego projektu, musisz go zaimportować, aby go użyć. Przejdź do pliku, w którym chcesz użyć pakietu SDK, i dodaj u góry następującą instrukcję importu:
import CmpSdkZainicjuj SDK
Dzięki aplikacji startowej (zazwyczaj funkcja viewDidLoad) możesz musi utwórz instancję klasy CMPConsentTool. Spowoduje to automatyczne pobranie niezbędnych danych z naszego serwera i określenie, czy ekran akceptacji ma być wyświetlany, czy nie. Jeśli tak, SDK automatycznie wyświetli w tym momencie ekran zgody, zbierze dane i przekaże je do aplikacji. Instancję można następnie wykorzystać w celu uzyskania szczegółów zgody z SDK w celu wykorzystania jej w aplikacji.
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
// optional configure additional parameter
cmpConfig.isAutomaticATTRequest = true;
// initialize the SDK
cmpConsentTool = CMPConsentTool(cmpConfig: cmpConfig)
/** Optionally chain callbacks */
cmpConsentTool = cmpConsentTool.withOpenListener(onOpen)
.withOnCmpButtonClickedCallback(onButtonClickedEvent)
.withCloseListener(onClose)
.withErrorListener(onCmpError)Należy pamiętać, że ważne jest zainicjowanie zestawu SDK w metodzie viewDidLoad. W przeciwnym razie widok może nie być gotowy do użycia, a zestaw SDK może zakończyć się niepowodzeniem.
Upewnij się, że używasz poprawnych danych konfiguracyjnych. Dane konfiguracyjne można znaleźć w swoim consentmanager konto na Menu > CMP > Pobierz kod dla aplikacji > Code-ID
SwiftUI
Aby zintegrować SDK w środowisku SwiftUI, musisz podać Kontroler UIView który jest owinięty wewnątrz a UIViewControllerReprezentatywny. Więcej informacji znajdziesz na oficjalnej stronie dokumentacja jabłkowa. Przed integracją SDK upewnij się, że zintegrowałeś już moduł w swoim projekcie.
1. Zaczynamy od stworzenia zwykłego UiViewControllera podobnego do przykładów dla Swift/Objective C
import UIKit
import consentmanager
class CmpViewController: UIViewController {
struct config {
static let domain = "Server-Domain from consentmanager, e.g. delivery.consentmanager.net"
static let appId = "Code-ID from consentmanager, e.g. b238acdf1a..."
static let appName = "testApp"
static let language = "DE"
}
var cmpManager: CMPConsentTool? = nil
private func setupCmpConfig() {
// Do any additional setup after loading the view.
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
cmpConfig.isAutomaticATTRequest = true;
cmpManager = CMPConsentTool(cmpConfig: cmpConfig)
.withErrorListener(onCMPError)
.withCloseListener(onClose)
.withOnCMPNotOpenedListener(onCMPNotOpened).initialize()
}
func onClose() -> Void {
NSLog("closed event");
}
func onOpen() -> Void {
NSLog("opened event");
}
func onCMPNotOpened() -> Void {
NSLog("not opened event");
}
override func viewDidLoad() {
super.viewDidLoad()
setupCmpConfig();
let button = UIButton.init(frame: CGRect.init(x: 10, y: 100, width: 100, height: 50))
button.setTitle("Consent", for: .normal)
button.backgroundColor = .red
button.addTarget(self, action: #selector(onShowConsentClicked), for: .touchUpInside)
self.view.addSubview(button)
}
/**
* Show consent button was clicked
*/
@objc func onShowConsentClicked(sender: UIButton!) {
cmpManager!.openView()
}
}
2. W celu korzystania z kontrolera w SwiftUI musisz utworzyć UIViewControllerRepresentable, który tworzy instancję Kontroler CmpView:
import SwiftUI
struct CmpViewControllerRepresentable: UIViewControllerRepresentable {
func makeUIViewController(context: Context) -> UIViewController {
let cmpViewController = CmpViewController()
return cmpViewController
}
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {
}
}
3. Teraz możemy użyć Widok kontrolera wewnątrz kontekstu SwiftUI:
import SwiftUI
@main
struct cmpApp: App {
var body: some Scene {
WindowGroup {
CmpViewControllerRepresentable()
}
}
}
Przedstawiono przykładowy projekt tutaj
Wewnętrzne linki do aplikacji i biała lista domen
Aby zaimplementować funkcję, w której określone domeny znajdują się na białej liście i gdy są otwierane w ramach platformy zgody (CMP) WebView, nie są otwierane w zewnętrznej przeglądarce, takiej jak Safari, ale w samym WebView, możesz zaimplementować mechanizm wywołania zwrotnego w celu wykonywania niestandardowych działań w oparciu o domeny, na przykład otwarcie innego ViewControllera:
cmpConfig.domainWhitelist = ["add your domains to be whitelisted"]
cmpManager.withOnCmpLinkClickListener({ url, decisionHandler in
//check URL and add the nav action
decisionHandler!.pointee = WKNavigationActionPolicy.allow
decisionHandler!.pointee = WKNavigationActionPolicy.cancel
// return shouldCloseWebView (true) or stay open (false)
return true
})
Korzystanie z SDK
Sprawdź zgodę
Aby sprawdzić, czy sprzedawca lub cel mają zgodę, możesz skorzystać z dwóch metod:
if(consentTool!.hasPurposeConsent("52"))
{
if(consentTool!.hasVendorConsent("s26"))
{
//do something with data
}
}Obie metody hasPurposeConsent i hasVendorConsent wymagają dwóch parametrów:
- id — ciąg identyfikatora dostawcy lub celu. Należy pamiętać, że identyfikatory dostawców mogą mieć różne formaty („123”, „s123” i „c123”), sprawdź dokładnie za pomocą Menu > Sprzedawcy i Menu > Cele w telefonie consentmanager konta.
- isIABVendor / isIABPurpose — jeśli dostawca lub cel jest dostawcą/celem zgodnym ze standardem IAB TCF, należy ustawić wartość prawda, w przeciwnym razie fałsz.
Pamiętaj: wszyscy dostawcy, którzy nie należą do IAB, mają identyfikatory zaczynające się od „s” lub „c” (np. „s123”); dostawcy należący do IAB mają identyfikatory, które nie zaczynają się od „s” lub „c”.
Ponowne otwieranie ekranu zgody
Aby umożliwić użytkownikowi zmianę wyborów, wystarczy zadzwonić openView()
cmpConsentTool!.openView()Przekazywanie informacji o Zgodzie do innych źródeł
W niektórych przypadkach natywna aplikacja może zawierać widoki internetowe w celu wyświetlania pewnych rzeczy, takich jak reklamy lub treści. W celu przekazania informacji o zgodzie z SDK do webview prosimy o skorzystanie z funkcji:
consentData = CmpConsentTool.exportCmpString();Spowoduje to wyeksportowanie informacji o zgodzie i wszystkich dalszych danych wymaganych przez CMP. Następnie możesz przekazać te informacje do CMP w widoku sieciowym, dodając je do adresu URL wywoływanego w widoku sieciowym:
myWebView.loadURL("https://mywebsite.com/....#cmpimport=" + consentData);
/** to pass the att status you can use the cmpatt parameter (1=accepted, 2=declined) */
myWebView.loadURL("https://mywebsite.com/....#cmpimport=" + consentData + "&cmpatt=1");
Integracja z Apple Tracking Transparency (ATT)
Jeśli korzystasz ze śledzenia lub analityki w swojej aplikacji, zalecamy przeczytanie przewodnika dalej Implementacja ATT tutaj.
Tworzenie niestandardowego układu
W przypadku układu niestandardowego dostępne są 2 funkcje wywołania zwrotnego, które udostępniają kontroler viewController i uiView. W przykładzie pokazanym poniżej możesz zobaczyć, jak dostosować układ
let cmpLayout = CmpLayout.default()
cmpLayout?.cornerRadius = 10.0
cmpLayout?.customLayout = CGRect(x: 0, y: 0, width: 200, height: 300)
cmpManager = CMPConsentTool(cmpConfig: cmpConfig)
.withCmpViewControllerConfigurationBlock({ viewController in
viewController?.modalPresentationStyle = .formSheet
//example of customizing controller
})
.withCmpViewConfigurationBlock({ uiView in
cmpLayout?.apply(to: uiView)
// or use your own uiView logic
})Niestandardowe odbiorniki zdarzeń
Aby dodać dodatkową logikę procesu, możesz skorzystać z detektorów zdarzeń. Dostępne są następujące detektory zdarzeń:
| Imię |
Występuje
|
|
CmpOpenListener |
Odbiornik zdarzenia po otwarciu CMP |
|
CmpCloseListener |
Odbiornik zdarzenia, gdy CMP jest zamknięty |
|
CmpNotOpenedListener |
Odbiornik zdarzenia, gdy nie trzeba otwierać CMP |
|
CmpErrorLister |
Listener zostanie wywołany, jeśli podczas wywoływania Serwera lub wyświetlania widoku wystąpi błąd. |
|
CmpButtonClickedListener |
Odbiornik zdarzenia po kliknięciu przycisku i zamknięciu warstwy zgody |
|
CmpATTrackingStatusChangedListener |
Zmieniono status odbiornika ATTracking |
|
onCmpUpdateGoogleZgoda |
Odbiornik zmian w trybie zgody |
Zgoda na import/eksport
Aby zaimportować lub wyeksportować zgodę możesz skorzystać z funkcji eksportCMPData() i importCMPData (ciąg cmpData). Sprawdź poniższy przykład:
// Instanstiate CMPConsentTool()
cmpConsentTool = CMPConsentTool.init(...)
// Importing consent data if you like
cmpConsentTool.importCmpString("${your consentString}");
// ... Your code here ...
// Exporting Consent data
let consentString : String = CMPConsentTool.exportCmpString()ZgodaString, którą musisz przekazać, powinna być zakodowana w base64.
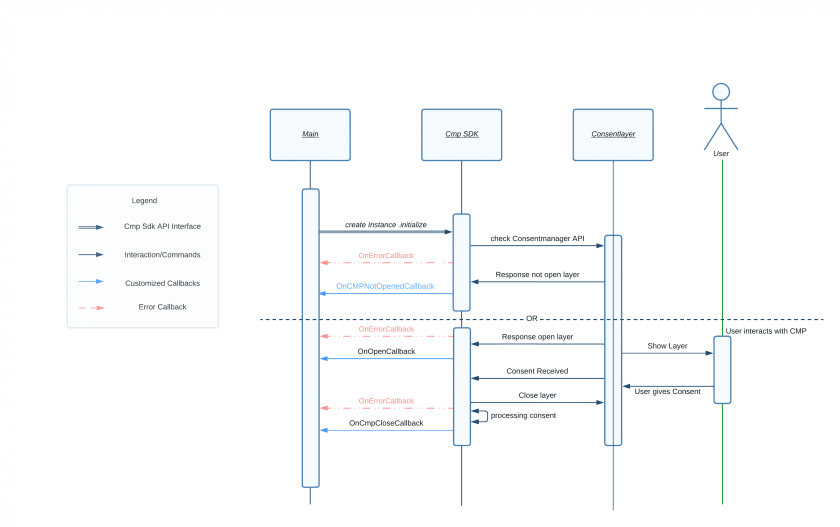
Diagram sekwencji CMP SDK
W tym przykładzie pokazujemy trzy możliwe przepływy sekwencji SDK, aby zrozumieć consentmanager i tam procesy.
1. Podczas tworzenia instancji przy użyciu zainicjować funkcji, istnieją dwa możliwe wyniki. Pierwsza ma miejsce, gdy interfejs API zgody informuje zestaw SDK, że CMP nie zostanie otwarty, co powoduje wyzwolenie OnCmpNotOpenedWywołanie zwrotne. Drugim rezultatem jest otwarcie warstwy zgody, co pozwala użytkownikowi na interakcję z nią, a to wyzwala OnOpenCallback. Po wyrażeniu przez użytkownika zgody i przetworzeniu zgody, OnCmpCloseOddzwonienie nazywa się.
Należy pamiętać, że Przy oddzwonieniu po błędzie jest reprezentowany przez czerwone przerywane linie strzałek, aby podać przykłady błędów, które mogą wystąpić podczas procesu.
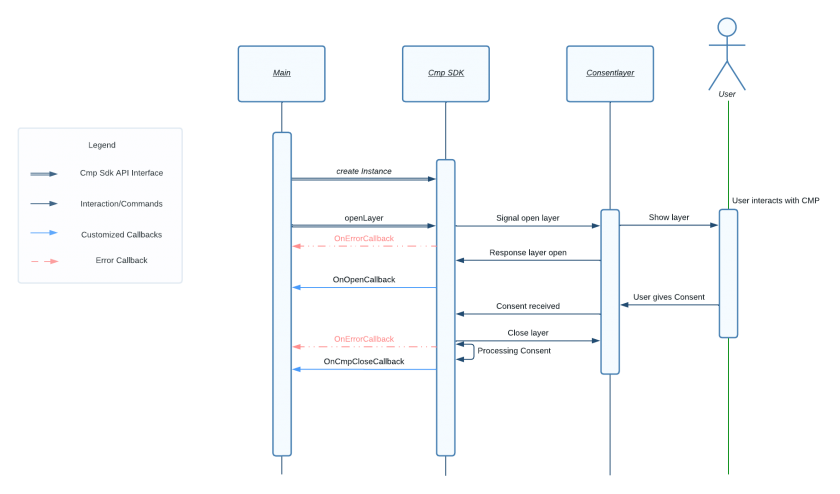
2. Tworzenie instancji i wywoływanie otwórz i sprawdź zgodę funkcje doprowadzą do podobnego procesu. Różnica polega na tym, że oddzielając tworzenie instancji od sprawdzania API zgody, zyskujesz możliwość dodawania logiki biznesowej i interakcji z API bibliotek.
3. Tworzenie instancji i wywoływanie Otwórz warstwę funkcja otworzy warstwę bez sprawdzania pliku consentmanager, jeśli to konieczne. Jeśli jest już wyrażona zgoda, opcje i ustawienia zostaną pokazane użytkownikowi. Przebieg procesu będzie wyglądał następująco:
Logowanie
Podczas korzystania z naszego pakietu SDK dla systemu iOS może zaistnieć potrzeba debugowania lub analizowania informacji z dziennika do różnych celów. Dzienniki generowane przez nasz zestaw SDK są oznaczone w „CmpConfig”, co pozwala na łatwe filtrowanie i przeglądanie tylko odpowiednich dzienników. Ten przewodnik zawiera instrukcje krok po kroku dotyczące uzyskiwania dostępu do tych dzienników w Xcode.
Wyszukaj tag
W konsoli debugowania Xcode możesz wyszukiwać dzienniki specjalnie oznaczone tagiem „Zgoda” lub „CMP”, aby odizolować dzienniki wygenerowane przez nasz zestaw SDK.
Opcjonalnie: Dostosuj poziom szczegółowości
In CmpConfig, możesz dostosować poziom szczegółowości, aby uzyskać bardziej szczegółowe dzienniki.
cmpConfig.isDebugMode = true
cmpConfig.logLevel = CmpLogLevel.debug- Umożliwia bardziej szczegółowe dzienniki
- Przydatne do debugowania i analizy.
Dostosowując poziom szczegółowości, możesz uzyskać bardziej szczegółowe informacje z logów, pomagając w debugowaniu i analizie zachowania naszego pakietu SDK w Twojej aplikacji.