Niestandardowy kod HTML
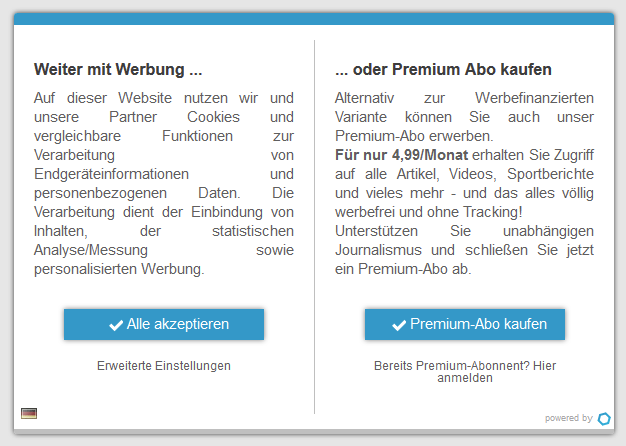
Do każdego projektu możesz dodać niestandardowy kod HTML. Kod HTML można wykorzystać w celu dalszego dostosowania projektu warstwy zgody poprzez dodanie do niej nowej treści. Typowym tego przykładem jest zgoda na dzielenie widoku:

W powyższym przykładzie lewa strona warstwy to oryginalna warstwa zgody. Prawa strona warstwy to niestandardowy kod HTML dodany do tego projektu.
Jak kod HTML jest wstawiany do warstwy zgody
Warstwa zgody zwykle składa się z <div> element warstwy zewnętrznej (klasa CSS cmpbox) i <div> element dla wewnętrznej części warstwy (klasa CSS cmpboxinner). Jeśli używany jest niestandardowy kod HTML, CMP utworzy inny <div> wewnątrz warstwy zewnętrznej i umieść w niej zarówno warstwę wewnętrzną, jak i niestandardowy kod HTML.
Umieszczanie treści obok siebie
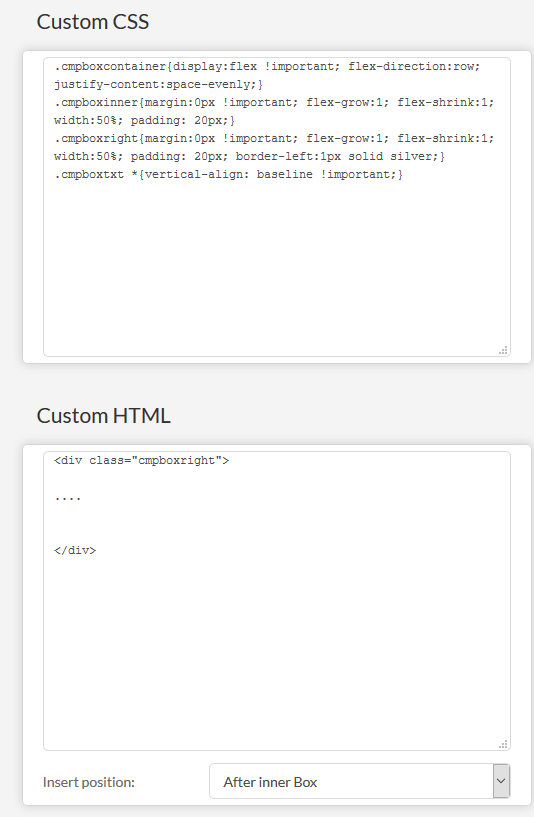
Aby umieścić wewnętrzną warstwę obok niestandardowego kodu HTML, możesz użyć CSS display:flex na <div> z klasą CSS cmpboxcontainer. Tutaj możesz zobaczyć bardzo prostą konfigurację dla warstwy zgody z treścią lewą/prawą:

Dodawanie niestandardowego przycisku akceptacji
Jeśli potrzebujesz tylko przycisku akceptacji/odrzucenia, który nie akceptuje lub odrzuca wszystkich dostawców, możesz to zrobić, używając zmiennych konfiguracyjnych po stronie klienta. Poniższy przykład dodaje przycisk „Akceptuj bez reklamy behawioralnej” do pierwszej warstwy. Kliknięcie przycisku spowoduje włączenie tylko celów IAB TCF 1,2,7,8 i 10 (nie umożliwienie celów 3,4,5,6 i 9, które służą personalizacji).
<script>
window.cmp_custombutton = true;
window.cmp_custombutton_name = 'Accept without Behavorial Advertising';
window.cmp_custombutton_pos = 1;
window.cmp_custombutton_purposes = [1,2,7,8,10];
</script>








