Praca z integracją contentpass
UWAGA: Funkcja contentpass nie jest dostępna we wszystkich pakietach.
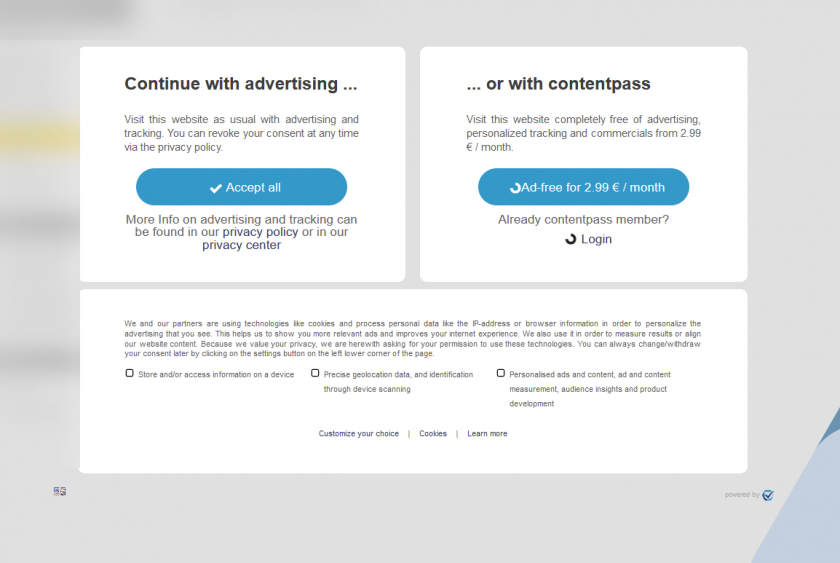
Połączenia consentmanager CMP ma zintegrowane połączenie z przepustka treści Bramki płatności. Po włączeniu pozwala odwiedzającemu wybrać a) wyrazić zgodę na reklamę, a tym samym kontynuować przeglądanie witryny za darmo lub b) zapłacić niewielką kwotę, a tym samym kontynuować przeglądanie witryny bez reklam.

Jak korzystać z integracji contentpass?
Aby skorzystać z integracji contentpass, należy wykonać następujące czynności:
- Zarejestruj się za pomocą contentpass tutaj.
- Po zarejestrowaniu otrzymasz identyfikator treści i nazwę (sub)domeny, które skonfigurujesz podczas procesu wdrażania.
- Skonfiguruj swój DNS, aby pasował do subdomeny podanej przez contentpass.
- Skonfiguruj swój consentmanager konto jak zwykle: używaj IAB TCF dla swoich dostawców reklam, skonfiguruj listę dostawców, skonfiguruj cele i pliki cookie.
- Zaloguj się do consentmanager i idź do Menu > Projekty > Utwórz nowy projekt.
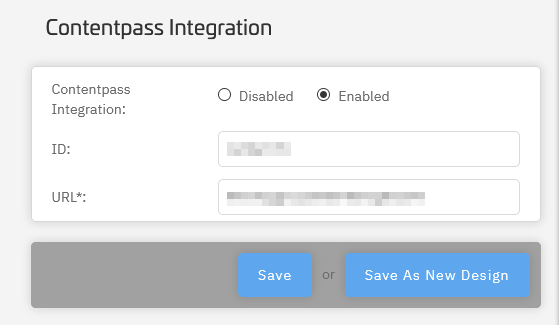
- Przewiń w dół do pola „Integracja Contentpass” i włącz je. Wstaw swój identyfikator i adres URL contentpass (zwykle subdomenę, taką jak cp.yourdomain.com):

- Stylizuj projekt zgodnie z potrzebami (patrz poniżej).
- Zapisz zaprojektuj i przypisz do swojego CMP
- Zaktualizuj kody reklam w swojej witrynie pod kątem blokowania treści (patrz poniżej).
Blokowanie reklam, jeśli użytkownik ma płatną subskrypcję
W przypadku użytkowników, którzy mają płatną subskrypcję treści, należy zablokować wszystkie reklamy i śledzenie stron trzecich w swojej witrynie. Aby zautomatyzować proces, musisz dodać atrybuty HTML class="cmplazyload" i data-cmp-block="contentpass" do wszystkich kodów reklam w Twojej witrynie i zmień dowolne src atrybut adcodes do data-cmp-src. To jest podobne do blokowanie ręczne mechanizm:
<script class="cmplazyload" data-cmp-block="contentpass" data-cmp-src="https://www.adserver.de/banner/script.js"></script>Dostosowywanie projektu
W przypadku korzystania z integracji contentpass zalecamy ustawienie następujących ustawień projektowych:
- Ustawienia pudełka > Pozycja: środek/środek
- Ustawienia skrzynki > Ukryj witrynę: Tak
- Ustawienia pudełka > Rozmiar pudełka > Pulpit > Maksymalna szerokość: 1000px
- Ustawienia pola > Kolor tła: #FFFFFF00
- Strona powitalna > Cele > Cele na pierwszym ekranie: Wymień tylko nazwiska (lub użyj makr umieścić cele w tekście)
- Przyciski> Przyciski: Zaakceptuj
- Przyciski > Styl przycisku > Rogi: zaokrąglone
- Przyciski > Styl przycisku > Szerokość: 290px (lub szerszy)
- Przyciski > Styl przycisku > Wypełnienie: 15px (lub szersze)
- Niestandardowe CSS:
.cmpcontentpassboxleft,.cmpcontentpassboxright,.cmpcontentpassboxbottom{background-color:white; border-radius:10px; padding:40px 64px;}
.cmpcontentpassboxleft{margin-right:10px;}
.cmpcontentpassboxright{margin-left:10px;}
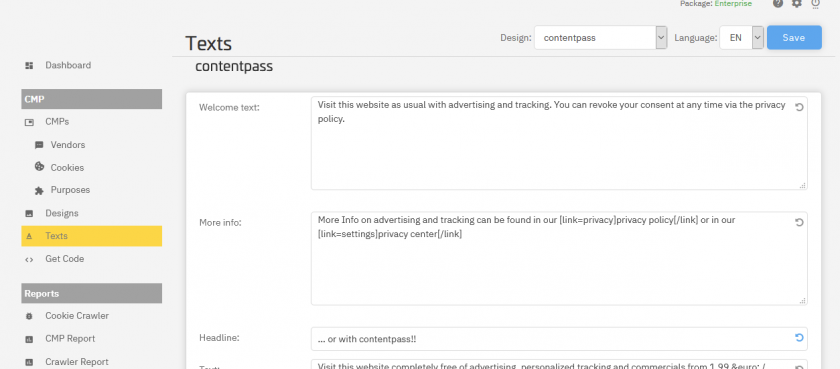
.cmpcontentpassboxbottom{margin-top:10px;}Po zapisaniu projektu znajdziesz nowe opcje tłumaczenia tekstu pod Menu > Teksty > treść pass w celu dostosowania tekstu wyświetlanego po prawej stronie ekranu powitalnego:

Prosimy pamiętać, że kolejność elementów jest zmieniona, a niektóre teksty są umieszczane na innych pozycjach, gdy contentpass jest włączony, niż gdy nie jest włączony.








