Praca z AdRoll / NextRoll Pixel
Jeśli używasz AdRoll / NextRoll Pixel w swojej witrynie, wykonaj następujące kroki, aby upewnić się, że piksele są używane w sposób zgodny z RODO:
Instalacja ConsentManagerNarzędzie do wyrażania zgody .net
- Miejsce Twój NextRoll Pixel na stronach Twojej witryny.
- Iść do ConsentManager. Netto.
- Kliknij Wypróbuj teraz za darmo! i zarejestruj się.
- Skonfiguruj swoją konfigurację:
- Zaloguj się do swojego konta consentmanagerkonto .net
- Iść do CMP i kliknij Czarodziej przycisk
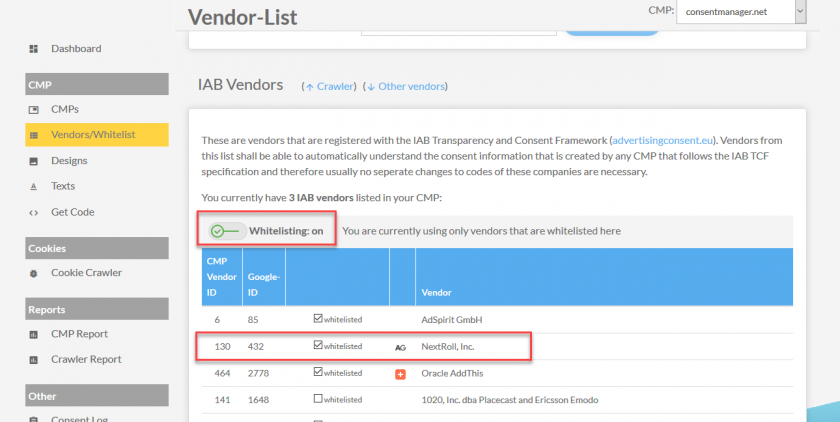
- Iść do Dostawcy/biała lista i aktywuj białą listę na liście dostawców IAB
- Upewnij się, że dodałeś dostawcę do białej listy NextRoll, Inc. (ID dostawcy 130)

- Kliknij na OTRZYMAJ KOD i postępuj zgodnie z instrukcjami, aby wstawić kod do swojej witryny
- Upewnij się, że ConsentManager.net CMP może blokować piksel NextRoll:
- Jeśli masz TagManager (np. Google TagManager, Tealium, ...) na swojej stronie, zapoznaj się z niezbędnymi krokami w sekcji pomocy Integracja za pomocą oprogramowania do zarządzania tagami
- Jeśli nie masz TagManagera na swojej stronie, będziesz musiał dostosować kod piksela AdRoll, zmieniając pierwszą linię. Twój nowy kod powinien wyglądać podobnie do tego:
<script data-cmp-vendor="130" type="text/plain" class="cmplazyload">
adroll_adv_id = "YOURADVERTISERID";
adroll_pix_id = "YOURPIXELID";
(function () {
var _onload = function(){
if (document.readyState && !/loaded|complete/.test(document.readyState)){setTimeout(_onload, 10);return}
if (!window.__adroll_loaded){__adroll_loaded=true;setTimeout(_onload, 50);return}
var scr = document.createElement("script");
var host = (("https:" == document.location.protocol) ? "https://s.adroll.com" : "http://a.adroll.com");
scr.setAttribute('async', 'true');
scr.type = "text/javascript";
scr.src = host + "/j/roundtrip.js";
((document.getElementsByTagName('head') || [null])[0] ||
document.getElementsByTagName('script')[0].parentNode).appendChild(scr);
};
if (window.addEventListener) {window.addEventListener('load', _onload, false);}
else {window.attachEvent('onload', _onload)}
}());
</script>








