Wdrażanie modelu „płać lub akceptuj” (PUR)
Specjalnie dla wydawców wiadomości tryb zgody, który pozwala odwiedzającemu wybrać tylko między reklamą a płatną subskrypcją, może być interesującym modelem. Wydawcy mogą wdrożyć ten model płatności lub akceptacji (znany również jako PUR lub Accept-or-subscribe) za pomocą nasz zintegrowany moduł contentpass lub samodzielnie wdrażając usługę.
Uwarunkowania projektowe
Wdrażając model „płać lub akceptuj”, wydawcy będą musieli użyć niestandardowy kod HTML w celu wyświetlenia bramki płatności. Ogólnym zaleceniem jest, aby obie opcje (zapłać lub zaakceptuj) miały jednakowe znaczenie i były podobne.
Wdrożenie techniczne
Techniczna implementacja własnego modelu płatności wygląda następująco:
- Jeśli na stronie internetowej ma być zastosowany model „płać lub akceptuj”, strona powinna ustawić zmienną
window.cmp_pur_enable = true;. Umożliwi to wewnętrzne mechanizmy kontrolne. Po włączeniu warstwa będzie zawsze wyświetlana, chyba że zostanie udzielona pełna zgoda (wszyscy dostawcy + włączone cele) lub sygnał logowania jest obecny. Upewnij się, że zmienna jest ustawiona przed kodem CMP.
- Gdy użytkownik zapłacił i zaloguje się, witryna powinna to zasygnalizować CMP, ustawiając zmienną
window.cmp_pur_loggedin = true;. Po zalogowaniu CMP automatycznie odrzuci wszystkich dostawców i cele, które można odrzucić.
Uwaga: Upewnij się, że ta zmienna jest ustawiona przed kodem CMP lub, jeśli nie jest to możliwe, użyjwindow.cmp_waitforimportw celu opóźnienia ładowania CMP podczas oczekiwania na status logowania.
- W przypadku, gdy kody stron trzecich będą blokowane tylko wtedy, gdy użytkownik jest zalogowany, należy użyć atrybutu
data-cmp-block="purmodel"w celu zasygnalizowania CMP, że ten skrypt lub iframe mają zostać zablokowane.
Uwaga: W przypadku korzystania z blokowania półautomatycznego konieczne będzie: przygotować element do zablokowania aktualizując atrybuty.
Normalny przepływ użytkowników będzie następujący:
- Odwiedzający wchodzi na stronę. Automatyczny kod blokujący zablokuje wszystkie elementy stron trzecich i/lub webmaster przygotował kody do półautomatycznego blokowania.
- CMP odbiera sygnał cmp_pur_enable i sprawdza, czy została udzielona zgoda lub login.
- W przypadku nowego użytkownika nie zostanie podana zgoda ani login, dlatego zostanie wyświetlona warstwa zgody.
- a) użytkownik klika przycisk akceptuj wszystko, warstwa zgody zostaje usunięta i użytkownik może kontynuować korzystanie z serwisu;
b) użytkownik klika na login lub płatność i zostaje przekierowany na nową stronę w celu wykonania logowania lub płatności (Uwaga: strona logowania/płatności nie powinna zawierać kodu CMP i nie powinna używać nieistotnych kodów stron trzecich) - Po zapłaceniu i/lub zalogowaniu się użytkownika, użytkownik jest przekierowywany z powrotem na stronę internetową. Witryna sygnalizuje cmp_pur_enable ORAZ cmp_pur_loggedin. CMP wyłącza wszystkich dostawców i cele i nie pokazuje warstwy zgody.
Zmienne konfiguracyjne
| Zmienna | Opis |
window.cmp_pur_enable |
Musi być ustawiona na true, aby włączyć tryby płatności lub akceptacji. W przypadku korzystania ze zintegrowanego modułu contentpass zostanie to automatycznie ustawione na true. |
window.cmp_pur_loggedin |
Zasygnalizuj CMP, czy użytkownik jest zalogowany jako płatny użytkownik. |
window.cmp_pur_mode |
Ustawia sposób, w jaki CMP powinien traktować odwiedzających z istniejącymi wyborami. Ustaw na 0 (domyślnie), aby zasygnalizować CMP, że odwiedzającym z istniejącymi wyborami, które nie zaakceptowały wszystkich dostawców, ponownie zostanie przedstawiona warstwa zgody. Ustaw na 1, aby zasygnalizować CMP, że odwiedzający z istniejącymi opcjami, które nie zaakceptowały wszystkich dostawców, nie będą ponownie przedstawiani z warstwą zgody. Ustaw na 2, aby zasygnalizować CMP, że określone cele (ustawione przez |
Ukrywanie treści dla odwiedzających, którzy nie zaakceptowali
Aby zmusić użytkowników do dokonania wyboru, możesz ukryć treści na swojej stronie na wypadek, gdyby użytkownicy nie wyrazili zgody. Aby to zrobić, możesz dodać class="cmplazyload" data-cmp-block="textblocking" na dowolnym elemencie na Twojej stronie. W przypadku odwiedzających, którzy nie zaakceptowali wszystkich dostawców i celów (i nie zalogowali się za pomocą contentpass lub modelu pur), CMP zniknie z elementu i zamiast tego wyświetli komunikat o zgodzie.
Możesz użyć data-cmp-preview-... atrybuty i data-cmp-vendor / data-cmp-purpose atrybuty, aby dostosuj układ i zachowanie. Domyślnie data-cmp-vendor i data-cmp-purpose są ustawione na * (wymagaj zgody dla wszystkich celów i dostawców).
Przykład:
<div class="cmplazyload"
data-cmp-block="textblocking"
data-cmp-preview-text="Advertising helps us create quality content for you.
Please accept to deliver advertising on this page in order
to be able to see this content.">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec metus arcu, hendrerit
eget neque eu, lacinia tempus magna. Morbi placerat efficitur nulla nec dictum. Integer
sit amet facilisis turpis. Proin placerat diam urna, ...
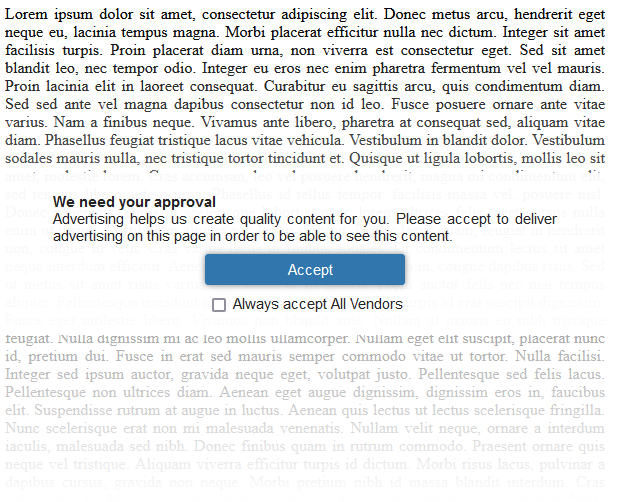
</div>Powyższy przykład będzie wyglądał tak, gdy użytkownik nie zaakceptował wszystkich dostawców i celów: