[iOS] 0. Przewodnik migracji
1.99.2
Nowa konfiguracja Cmp
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
cmpConfig.isAutomaticATTRequest = true;
cmpConfig.isDebugMode = true
cmpConfig.designId = 10
cmpConfig.idfa = "idfa"
cmpConfig.isJumpToSettingsPage = true
cmpConfig.timeout = 6000Nowy układ Cmp
let cmpLayout = CmpLayout.default()
cmpLayout?.cornerRadius = 10.0
cmpLayout?.customLayout = CGRect(x: 0, y: 0, width: 200, height: 300)Nowe wywołania zwrotne
.withCmpViewControllerConfigurationBlock({ viewController in
viewController?.modalPresentationStyle = .fullScreen
})
.withOnCmp(atTrackingStatusChangedCallback: { oldStatus, newStatus, dateChanged in
print(oldStatus, newStatus, dateChanged)
})
Zmiana repozytoriów
Zmieniamy nasze repozytoria na Github z Iubenda. Aby zachować najnowsze aktualizacje, wykonaj poniższe czynności:
kakopod
W przypadku kakaopodów nie ma zmian. Tylko upewnij się, że używasz kapsuły CmpSdk.
- Upewnij się, że masz zainstalowane Cocoapods.
- Zaktualizuj swoją wersję Cocoapods do wersji 1.6.4 lub nowszej.
Ramy XC
- Nasz XC-Framework jest teraz hostowany na GitHub. Uzyskaj dostęp pod adresem: https://github.com/iubenda/cm-sdk-xcframework.
- Sklonuj lub pobierz XC-Framework z dostarczonego repozytorium GitHub.
Menedżer pakietów Swift
Obsługujemy teraz Menedżera pakietów Swift.
- Zaktualizuj zależności swojego projektu, aby uwzględnić nasz pakiet SDK za pomocą SPM.
- Adres URL repozytorium dla Swift Package Manager to: https://github.com/iubenda/cm-sdk-xcframework.
- Postępuj zgodnie z oficjalną dokumentacją Swift Package Manager, aby zintegrować SDK ze swoim projektem.
Od 1.xx do 1.6.0
Należy pamiętać, że aktualizacja do nowej wersji aplikacji nie zawsze przebiega bezproblemowo. W niektórych przypadkach może być konieczne zmodyfikowanie kodu lub zaktualizowanie zależności, aby zapewnić prawidłowe działanie aplikacji.
Zaktualizuj identyfikatory CMP do identyfikatorów kodów, aby móc nadal korzystać z pakietu SDK
Wprowadzamy pewne zmiany w identyfikatorach CMP, które służą do identyfikacji naszego CMP. Aby mieć pewność, że możesz nadal korzystać z naszego SDK, konieczna będzie aktualizacja Identyfikatory CMP z nowym Identyfikatory kodów który można znaleźć w obszarze administratora dla kodu SDK.
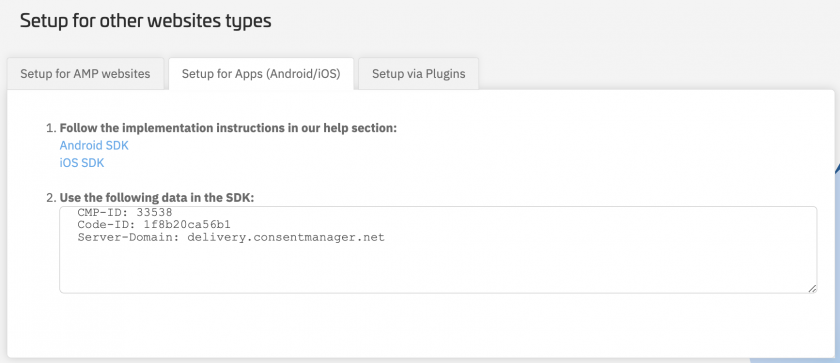
Jak zaktualizować identyfikatory CMP?
Aby zaktualizować identyfikatory CMP, musisz zalogować się do obszaru administracyjnego dla Consentmanager i znajdź nowe identyfikatory kodów (Uzyskaj kod -> Konfiguracja dla aplikacji (Android/iOS)). Gdy już masz nowe Identyfikator kodu, możesz wymienić Identyfikator CMP w swoim kodzie SDK z nim
Zalecamy zaktualizowanie kodu SDK o nowy Identyfikatory kodów tak szybko, jak to możliwe, aby mieć pewność, że możesz nadal korzystać z naszego CMP bez przerw.
Należy pamiętać, że planowany jest koniec okresu eksploatacji identyfikatora CMP-ID Grudzień 2023. Oznacza to, że identyfikator CMP-ID nie będzie już obsługiwany po tej dacie. Jeśli masz jakiekolwiek pytania lub wątpliwości dotyczące tej migracji, nie wahaj się skontaktować z naszym zespołem pomocy technicznej w celu uzyskania pomocy!
Zmiany konstruktora
Zmieniliśmy wywołania konstruktora i uprościliśmy to. Istnieją teraz zasadniczo dwa główne konstruktory. Które można zainicjować w ten sposób:
/** Initialize with CmpConfig */
cmpConsentTool = CMPConsentTool(cmpConfig: cmpConfig, viewController: self)
/** Initialize without CmpConfig */
cmpConsentTool = cmpConsentTool(CMPConsentTool(domain: myCmpConfig.domain, codeId: myCmpConfig.appId, appName: myCmpConfig.appName, language: myCmpConfig.language, viewController: self))
/** Optionally chain callbacks */
cmpConsentTool = cmpConsentTool.withOpenListener(onOpen)
.withOnCmpButtonClickedCallback(onButtonClickedEvent)
.withCloseListener(onClose)
.withErrorListener(onCmpError)Zmiany do sprawdzenia Consentlayer
W poprzedniej wersji CMP SDK sprawdzanie warstwy zgody było zintegrowane z główną funkcją konstruktora wskazywaną przez automatyczna aktualizacja parametr. W nowej wersji aplikacji oddzieliliśmy check w nowej funkcji o nazwie initialize(). Ta zmiana została wprowadzona w celu poprawy niezawodności i spójności sprawdzania warstwy zgody.
Aby użyć funkcji initialize(), możesz wywołać metodę createInstance() z wymaganymi parametrami i dodać funkcję initialize() do zwróconego obiektu:
CMPConsentTool(cmpConfig: cmpConfig, viewController: self).initialize()Nowe funkcje API
W poprzedniej wersji zestawu CMP SDK nie było dostępnych funkcji umożliwiających uzyskiwanie informacji o włączonych i wyłączonych dostawcach użytkownika ani o włączaniu i wyłączaniu list dostawców i celów. W nowej wersji aplikacji dodaliśmy kilka nowych funkcji API, które umożliwiają głębszą interakcję z warstwą zgody.
Nowe funkcje API to:
-
getAgreedVendors (getEnabledVendors): Ta funkcja zwraca ciąg zawierający identyfikatory dostawców, na których zgodził się użytkownik. -
getAgreedVendorList(getEnabledVendorList): Ta funkcja zwraca listę identyfikatorów dostawców, których użytkownik zaakceptował. -
getDisabledVendors: Ta funkcja zwraca listę identyfikatorów dostawców, których użytkownik wyłączył. -
enableVendorList: Ta funkcja włącza określonych dostawców. -
disableVendorList: Ta funkcja wyłącza określonych dostawców. -
enablePurposeList: Ta funkcja umożliwia realizację określonych celów i domyślnie aktualizuje listę dostawców. -
disablePurposeList: Ta funkcja wyłącza określone cele i domyślnie aktualizuje listę dostawców. -
rejectAll: Ta funkcja symuluje odrzucenie przez użytkownika wszystkich dostawców i celów. WymagaOnConsentReceivedCallbackfunkcja wywołania zwrotnego do obsługi asynchroniczności interfejsu API. -
acceptAll: Ta funkcja symuluje akceptację przez użytkownika wszystkich dostawców i celów. WymagaOnConsentReceivedCallbackfunkcja wywołania zwrotnego do obsługi asynchroniczności interfejsu API.
Połączenia rejectAll i acceptAll funkcje wymagają zapewnienia funkcji wywołania zwrotnego w celu obsługi asynchroniczności interfejsu API. Należy zaimplementować dowolną logikę biznesową, która zależy od wyników tych funkcji wewnątrz funkcji wywołania zwrotnego, aby zapewnić poprawną aktualizację aplikacji.
Aktualizacja do nowych konwencji nazewnictwa interfejsów
Wprowadziliśmy pewne zmiany w naszych konwencjach nazewnictwa interfejsów, aby zsynchronizować interfejs API natywnych zestawów SDK i lepiej zrozumieć domenę. W wyniku tych zmian zmodyfikowano niektóre sygnatury API oraz wprowadzono kilka nowych metod.
Oto wprowadzone zmiany:
| Stary podpis API | Nowy podpis API |
getLastConsentString(); |
|
exportCMPData(); |
|
importCMPData(cmpData: string); |
|
getAgreedVendor(); |
|
Zaktualizuj wywołanie zwrotne błędu za pomocą typów błędów CMP
Wprowadzamy typy błędów CMP do wywołania zwrotnego błędu, aby zapewnić większą elastyczność i umożliwić bardziej rozróżnialne zachowanie w zależności od rodzaju występującego błędu. Dzięki tej aktualizacji będziesz w stanie skuteczniej radzić sobie z różnymi typami błędów, co pomoże zapewnić użytkownikom jak najlepsze wrażenia.
Jakie są typy błędów CMP?
Typy błędów CMP to zestaw typów błędów, które zostały wprowadzone do wywołania zwrotnego błędu. Te typy błędów są używane do identyfikowania typu błędu, który wystąpił, i mogą być używane do wyzwalania różnych zachowań w zależności od typu błędu.
Cztery typy błędów CMP, które zostały wprowadzone, to:
- Błąd sieci
- Błąd limitu czasu
- Błąd odczytu i zapisu zgody
- nieznany błąd
Jak ta zmiana wpłynie na Twój kod?
W celu obsługi nowych typów błędów CMP zaktualizowano sygnaturę wywołania zwrotnego błędu. Nowy podpis to:
func onCMPError(type: CmpErrorType, message: String?)
Będziesz musiał zaktualizować swój kod, aby używał nowego podpisu i odpowiednio obsługiwał różne typy błędów.
Jak radzić sobie z różnymi typami błędów?
Aby obsłużyć różne typy błędów, można użyć parametru CmpErrorType, który jest przekazywany do wywołania zwrotnego błędu. Ten parametr będzie zawierał typ błędu, który wystąpił, którego można użyć do wywołania różnych zachowań.
Na przykład możesz obsłużyć NetworkError inaczej niż ConsentLayerError. Możesz użyć parametru CmpErrorType, aby określić typ błędu i wyzwolić odpowiednie zachowanie.
Przykład implementacji może wyglądać następująco:
func onCMPError(type: CmpErrorType, message: String?) -> Void {
switch type {
case .networkError:
print(message)
print("error network")
break
case .timeoutError:
print(message)
print("error timeout")
break
case .consentDataReadWriteError:
print(message)
print("error consent read/write")
break
case .unknownError:
print(message)
print("error unknown")
break
@unknown default:
print(message)
print("error network")
break
}
}Nowe wywołanie zwrotne do identyfikowania zdarzeń przycisku użytkownika:
Dodaliśmy nową funkcję oddzwaniania, OnCmpButtonClickedCallback, które można wykorzystać do określenia interakcji użytkowników z warstwą zgody poprzez przechwytywanie określonych zdarzeń kliknięcia przycisku. To wywołanie zwrotne pomaga programistom uzyskać wgląd w preferencje użytkownika i odpowiednio dostosować środowisko użytkownika.
Przykład implementacji może wyglądać następująco:
func onButtonClickedEvent(event: CmpButtonEvent) -> Void {
switch event {
case .acceptAll:
print("user accepted all")
break
case .rejectAll:
print("user accepted all")
break
case .save:
print("user saved custom settings")
break
case .close:
print("user closed consent layer without giving consent")
break
@unknown default:
print("unknown button event")
}
}